Что такое структура сайта и как создать (с примерами)
В этой статье мы собираемся рассказать больше о структуре и навигации сайтов. Эта статья будет полезна читателям, которые пытаются изучить базовую структуру сайта. Мы рассмотрим:
- что такое структура сайта и каковы преимущества ее корректного построения;
- требования к структуре сайта;
- классификацию типов структуры, примеры разной структуры сайта (в виде схем);
- существующие методы и правила разработки структуры сайта под SEO;
- как правильно изменить структуру существующего сайта;
- какими сервисами лучше воспользоваться для создания структуры сайта в 2022 году.
Содержание
Что такое структура сайта?
Структура сайта — это логическое построение всех страниц сайта, категорий и подкатегорий. Это логическая схема, в соответствии с которой все страницы и разделы сайта расположены относительно друг друга и принцип, по которому они друг с другом взаимосвязаны.

Правильность, логичность и простота структуры сайта оказывает непосредственное влияние на успех вашего сайт и, соответственно, бизнеса. От того, насколько проста и понятна структура сайта, зависит то, как быстро посетитель найдет нужную ему информацию.
Какие существуют требования к структуре сайта?
- Присутствие навигационных цепочек (хлебных крошек).
- Соблюдение правила 3-х кликов (уровень вложенности веб-страниц не превышает 4).
- Использование категорий для группировки связанного контента.
- Использование HTML и CSS для навигации.
- Наличие ссылок на главную со всех страниц сайта.
- Неизменность структуры при увеличении или уменьшении количества категорий и подкатегорий.
- Наличие карты сайта для посетителей.
Требования поисковой системы Google к структуре сайта
- Cоздайте предельно простую, логичную и понятную для человека структуру сайта.
- Используйте ЧПУ (человеко-понятные URL). Google ориентируется и на них для определения релевантности страницы.
- Используйте пунктуацию в ссылках. То есть для разделения нескольких слов в ссылках необходимо использовать знаки пунктуации: не /chernyjchaj, а /chernyj-chaj. Между словами, Google рекомендует ставить дефис («-»), а не нижний прочерк («_»).
- Не используйте сложные и длинные URL (укоротите URL, удалив ненужные параметры. Оптимальная длина адреса страницы до 75 символов).
Структура сайта: пример
Логическая структура сайта выбирается в зависимости от его назначения, еще на этапе проектирования ресурса.
Есть 2 основных типа структуры сайтов:
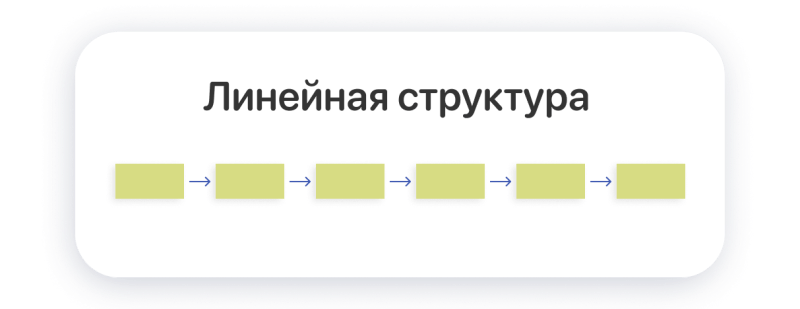
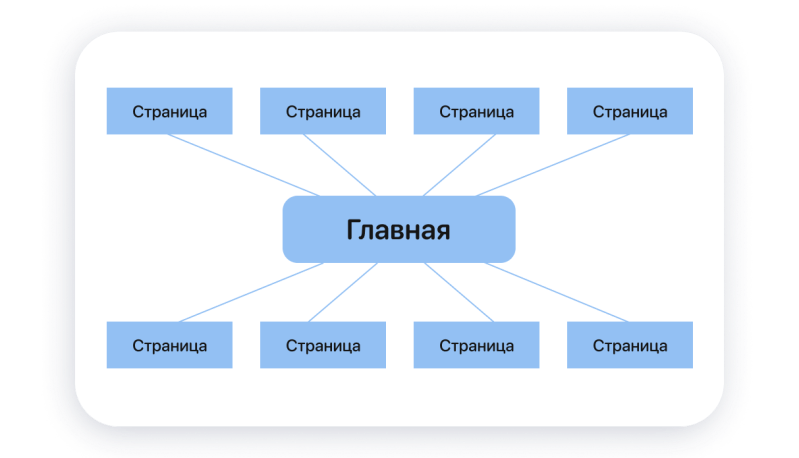
Линейная структура сайта
Структура такого простого сайта подразумевает наличие главной страницы («Home») и нескольких внутренних веб-страниц (пример: главная страница — преимущества — заказать слугу ). Такая структура подходит для небольших сайтов, например, портфолио или сайтов-визиток.

Древовидная структура сайта
Подразумевает наличие 3 и более уровней вложенности (пример: «Home/category/webpage1» и «Home/blog/Article1»). Каждая ветка в такой структуре может иметь различную глубину вложенности (пример: первая ветвь «Home/About Us», вторая — «Home/Services/SEO-analysis», третья — «Home/Blog/Website Promotion/Promotional Methods»).
Пример простой структуры сайта
Структура сайта визитки — типичный пример простой структуры. Она идеально подходит узконишевых ресурсов, где темы страниц очень близки. Например, портфолио фотографа содержит главную страницу и страницы второго уровня (собственно, работы фотографа).
Структура простого сайта выглядит так:

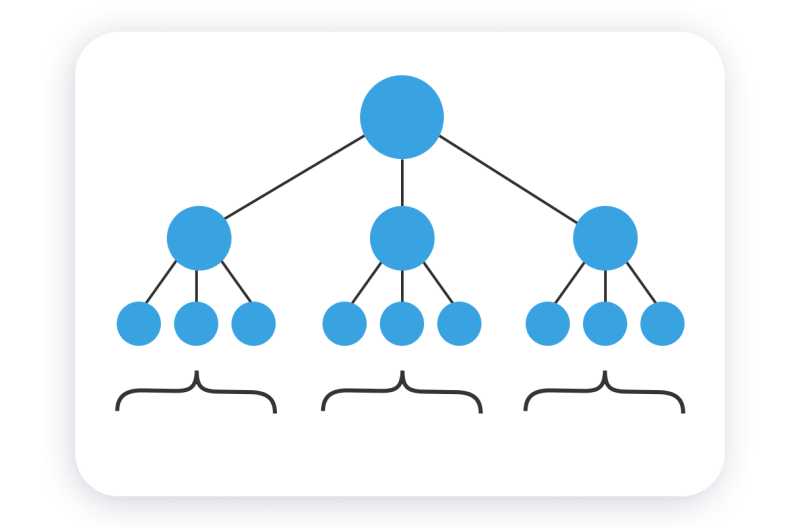
Пример древовидной структуры сайта
Древовидная структура считается самой популярной и правильной и используется в большинстве крупных вебсайтов, блогов, интернет магазинов и интернет-порталов.
Древовидная структура сайта исполняется следующим образом:

Примеры идеальной структуры сайтов
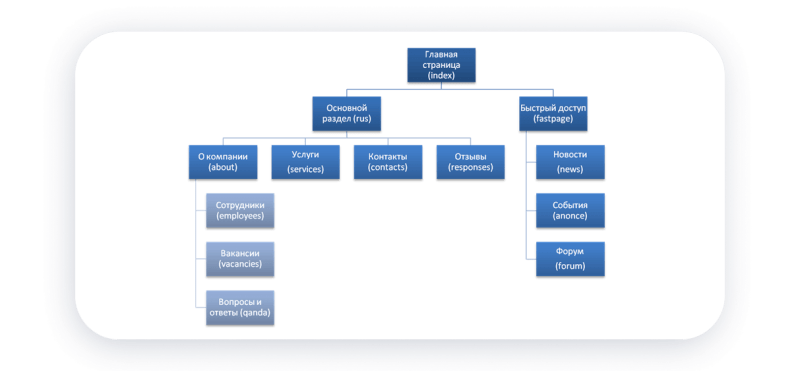
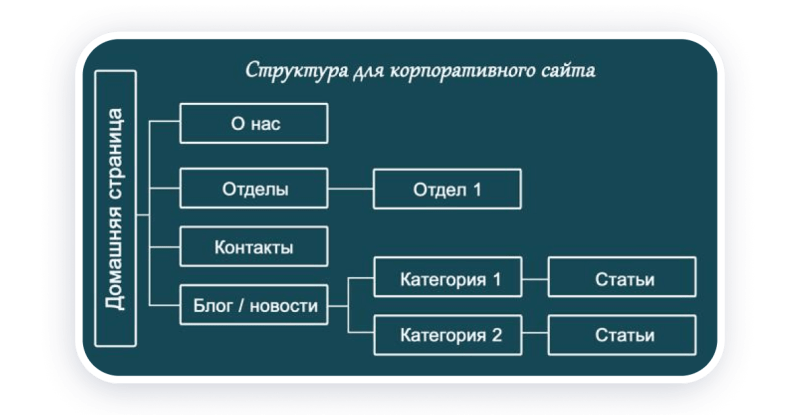
Идеальная структура сайта малого бизнеса/корпоративного сайта
Главная задача такого сайта — предоставить как можно больше данных о бизнесе, продуктах/услугах и отделах компании.
Обратите внимание: «Отделы» является главной страницей по отношению к разделу «Отдел №1». То же самое и для блога: он подразделяется на несколько рубрик, в каждой из которых размещены статьи, отвечающие определенной рубрике.
Структура продающего сайта для бизнеса выглядит так:

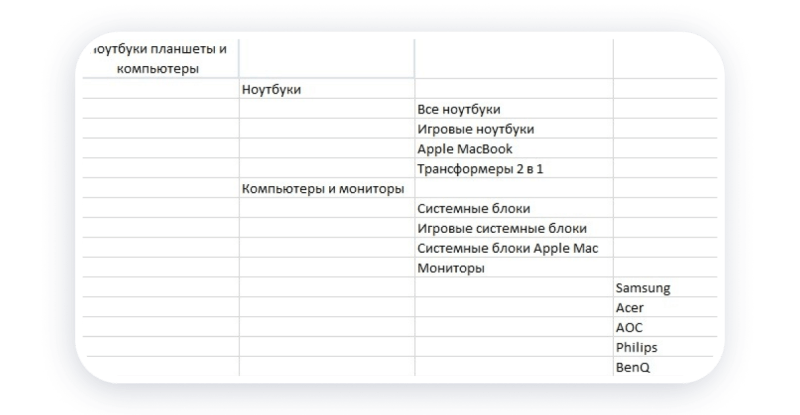
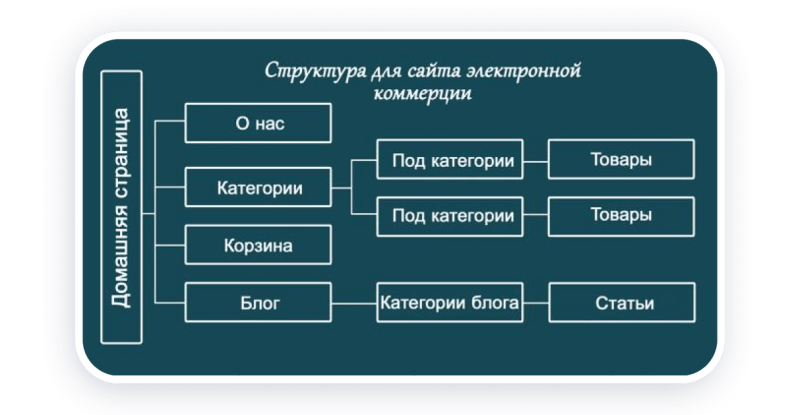
Идеальная структура сайта для сайта электронной коммерции
Структура интернет-магазина сложнее, чем, например, структура портфолио или сайта-визитки. Ввиду огромного ассортимента товаров, древовидная структура сайта может быть неограниченное количество категорий и подкатегорий.
Но не забывайте, что страница любого продукта должна находиться не далее чем в 3 кликах от главной. Например, для интернет-магазина одежды достаточно создать такую структуру: «одежда — мужская одежда — верхняя одежда. А уже типы верхней одежды пользователь может выбирать с помощью фильтра.

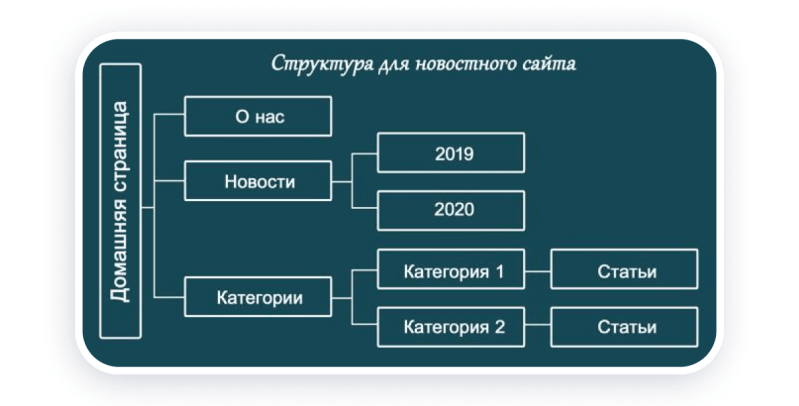
Идеальная структура для новостного сайта
Контент на таком сайте может группироваться по более сложной, разветвленной схеме.
К примеру, его можно группировать по типу материала или по дате публикации новости. В таком случае, определенный контент будет распределяться в соответствующих категориях.

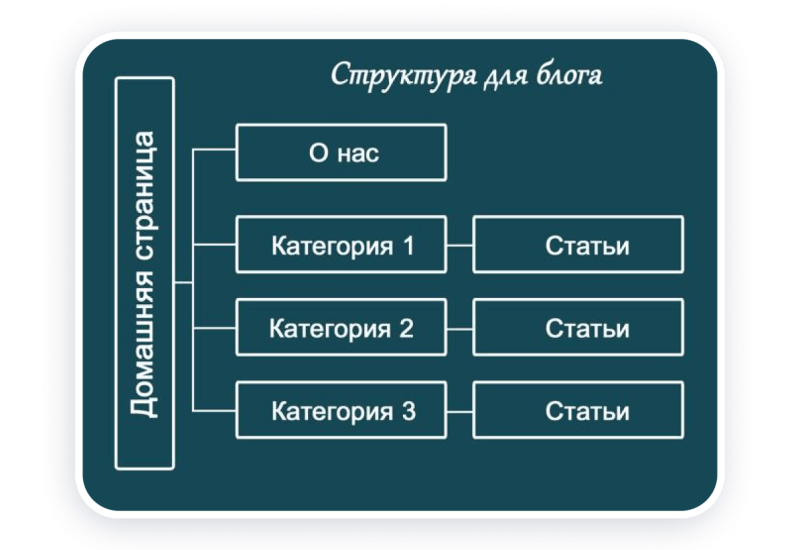
Идеальная структура сайта блога
Разделы типа «О нас» или «Контакты» группировать не нужно, а вот сами посты группируются по категориям по релевантности.
К примеру, если вы ведете блог об автомобилях, то его можно разбить по рубрикам в зависимости от типа топливной системы — дизельные, бензиновые, электрокары.

Как правильно создать структуру сайта с учетом SEO
Шаг 1: Проведите анализ и оценку структуры ваших конкурентов
Структура сайта имеет огромное значение при продвижении в поисковых системах. Как строится правильная структура сайта с точки зрения поисковой оптимизации?
Этот простой, быстрый и эффективный способ актуален для простых, маленьких проектов. Он позволяет сократить издержки на запуск сайта до минимума.
Как посмотреть и оценить структуру сайта конкурента?
- Сформируйте список конкурентов (лидеров ниши) для анализа по главным ключевым запросам.
- Найдите конкурентов в контекстной рекламе с помощью сервисов Serpstat и Semrush, используя ваш ключевой запрос, а затем экспортируйте карты сайтов конкурентов. Действия на примере Serpstat: введите один из ваших ключевых запросов, выберите регион, нажимайте «Поиск» и переходите в категорию «Анализ ключевых фраз». После, выбирайте «SEO-анализ» и жмите «Подбор фраз». Затем, экспортируйте результаты.
- Занесите полученные данные в таблицу Excel или Google spreadsheets. Объедините данные в колонку, удалите дубли, сделайте отдельную вкладку под каждого интересного вам конкурента. Для каждого, выгрузите (вручную из меню сайта или из html карты) его структуру.
- Проведите анализ структуры ресурсов конкурентов: отталкивайтесь от сайта с наиболее широкой структурой, дополняйте ее за счет остальных сайтов. В итоге, у вас получится максимально полная структура, с которой можно работать дальше.
Шаг 2: Соберите семантическое ядро вашего сайта
Этот вариант сложнее и требует навыков работы с семантикой.
Однако тщательный анализ запросов пользователей даст четкий ответ на вопрос, что сейчас в тренде, а что, наоборот, уже не интересно. Это позволить создать структуру, которая будет максимально удобна для потенциальных клиентов. Такая структура веб сайта окажет мощный эффект на SEO-продвижение.
Чтобы создать структуру на основе семантического ядра, нужно выполнить поиск ключевых фраз или слов. Это можно сделать с помощью сервиса Google AdWords:
- в поисковой строке введите свой ключевой запрос;
- скопируйте полученные результаты.
Полученное семантическое ядро теперь нужно разбить на кластеры — группы запросов, объединяющие тематический спрос в определенной области тематики. Из полученных групп ключевых фраз создается семантическая структура сайта.
Шаг 3: Нарисуйте схему структуры сайта
В целом, правильно оформленная таблица в Excel уже даст ориентировочное представление о структуре вашего сайта. Но, для наглядности, составляется визуальная схема структуры.
7 сервисов для создания структуры сайта в 2022 году
- X-Mind — бесплатное решение для создания интеллект-карт, диаграмм и структур, простое в использовании и обладающее широким функционалом.
- Draw.io — бесплатный online-сервис, для использования которого вам понадобится лишь почта Google. Здесь больше инструментов, есть возможность удобно выгружать результаты на Google диск и другие сервисы либо просто на диск компьютера.
- Microsoft Visio — очень гибкое в настройках и возможностях решение с онлайн-интерфейсом, подходящее для создания структур любой сложности.
- Octopus.do — сервис с довольно рациональным набором инструментов и интуитивно понятным интерфейсом, регулярными обновлениями и улучшениями функционала. Сервис позволяет проектировать структуру из блоков. Есть бесплатный план, позволяющий создать 1 проект.
- Gloomaps — бесплатный сервис с минималистичным интерфейсом, оптимальным набором функций и широкими возможностями экспорта готового проекта. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа. В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц.
- Flowmapp — сервис с продуманным набором функций и приятным интерфейсом для эффектной и качественной презентации проектов сайтмэпов. В бесплатной подписке (1 проект) доступно большинство необходимых функций.
- Draftium — современный инструмент для Lo-Fi и Hi-Fi-прототипирования одностраничников и многостраничных сайтов, признанный Продуктом Года на платформе Product Hunt. Это уже не просто схема структуры сайта, а базовый макет, визуализирующий расположение всех элементов и функций сайта.
Детальнее о Draftium
В Draftium есть бесплатный план, в котором доступна возможность создания целых 3 прототипов, для чего вы можете использовать до 50 шаблонов структур сайтов. Сервис чрезвычайно прост в использовании и позволяет действительно быстро (15-40 минут) создать наглядный прототип сайта. Созданные онлайн-прототипы можно легко тестировать и шерить с коллегами.

Как изменить (переделать) структуру сайта
Изменение структуры сайта чревато потерей позиций и трафика. Сейчас мы покажем, как правильно организовать этот процесс без потерь; для этого, мы воспользуемся чек-листом «структура сайта учебка WordPress»:
- Выпишите все названия страниц в отдельный файл (удобнее использовать Excel) для разбиения и выстраивания материала по рубрикам (темам). Сразу указывайте и текущие URL. Так вы сможете оценить уровень вложенности страниц и понять, насколько простым в использовании получится ваш сайт.
- Четко обозначьте, какие дополнительные рубрики хотите добавить. Туда будут распределяться страницы, которые вы выписали в вашу таблицу Excel.
- Пропишите будущие URL и распределите страницы по разным категориям. Для удобства, можно оформить их в отдельных листах.
- Продумайте ключевые запросы для создания дополнительных страниц.
- Измените старые URL на новые для каждой страницы в вашей таблице.
- Подготовьте тексты для промежуточных страниц (рубрик).
- На основе новых и старых URL сформируйте лист (удобно сделать это в блокноте) со всеми редиректами со старых на новые адреса.
Результаты, полученные сайтом «учебка WordPress» в первый месяц после изменения структуры сайта
Переиндексация новой структуры сайта Google:
- Примерно за 1,5 недели все страницы были переиндексированы.
- Сразу же после, трафик вырос на 20% и «устаканился» (влияние оказало не столько изменение структуры, сколько увеличение контента (появилось 24 новых страницы с текстами в рубриках).
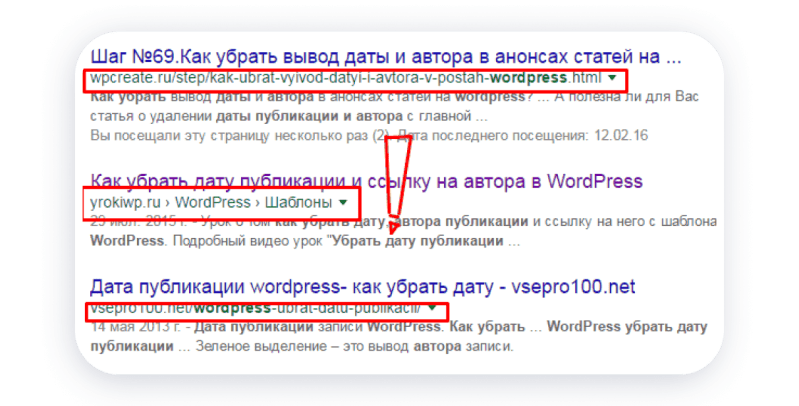
Смена структуры сайта, добавление “хлебных крошек”:
- Пару дней спустя, страницы, проиндексированные Google, уже выглядели в поисковой выдаче по-иному.
- В Яндексе позиции сайта выросли, хотя ПС и не оценила добавление “хлебных крошек”.

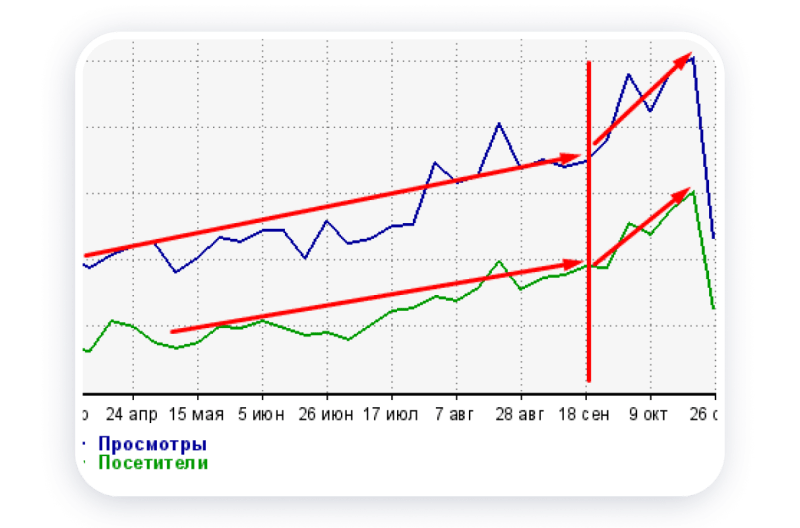
Увеличение общего трафика и каждой поисковой системы в отдельности:
Яндекс и Google положительно отреагировали на смену структуры. Развитие сайта в течение года можно увидеть на графике (вертикальная линия обозначает время смены структуры).

Правильная структура сайта: преимущества
- Упрощает и повышает качество взаимодействия пользователя с сайтом (+ увеличивая вероятность совершения покупки), улучшает поведенческий опыт (глубину, время просмотра и т. п.), положительно влияет на позиции и трафик из поисковых систем.
- Улучшает и ускоряет индексацию сайта (упрощая маршрут движения поисковым роботам).
- Помогает корректно распределять ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование и позиции сайта в выдаче.
- Дает возможность охватывать большее количество запросов (создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов и привлекать больше органического трафика).
- Уменьшает количество технических ошибок на сайте (позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение).
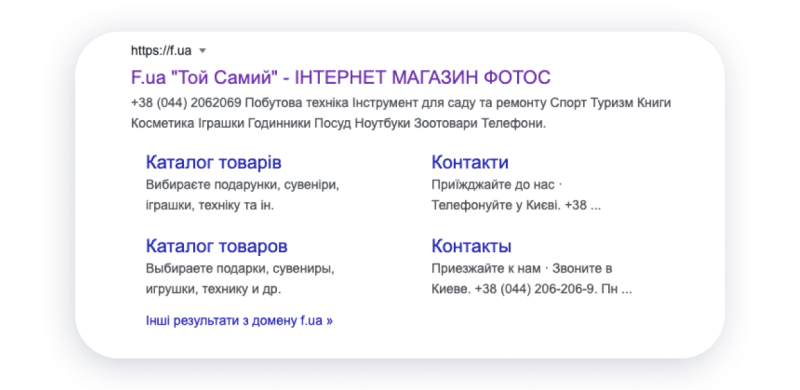
- Влияет на отображение дополнительных ссылок на сайт в сниппете («анонсе» страницы в поиске, который мотивирует посещение сайта посетителем).
Заключение
Корректная структура веб сайта — это (во многом!) гарантия его эффективности и успеха. Она оказывает прямое влияние на удобство пользователей, а в связке с семантическим ядром позволяет достичь потрясающих результатов с точки зрения SEO.
Естественно, все усилия по созданию продающей структуры сайта актуальны лишь тогда, когда вы разрабатываете свой сайт с нуля самостоятельно. Если вы заказываете сайт в студии, или работаете с разработчиком-фрилансером, структуру продумают за вас.
Но если вам нужен простой сайт для бизнеса, нет никакой нужды так заморачиваться! Ведь есть решение получше — создать свой сайт для бизнеса с помощью современного конструктора сайтов.
Попробуйте прогрессивный конструктор сайтов Weblium: для каждого профессионального шаблона представленного в коллекции создана логическая структура сайта, разработанная на основе детального анализа топовых сайтов мира, с учетом всех нюансов юзабилити.
По сути, структура каждого шаблона Weblium является лучшим решением для такого типа сайта!